

この写真、傾き修正を忘れてしまいました。
必要部分だけをトリミングです。
大幅な色修正と明るさ、コントラストを調整しています。
シャープネスをかけ、大量に発生したノイズを「ぼかし」で手で消しています。


他の写真と同じく横幅を400画素にしようとしましたが、歪んだので中止です。
必要部分だけをトリミングです。
カバーの周りの色の違う部分を同じになるよう、塗りつぶしています。
明るさ、コントラストを調整しています。
シャープネスをかけ、発生したノイズを「ぼかし」で手で消しています。


まずは、写真の傾き修整です。右側に1度くらい傾けています。
必要部分だけをトリミングです。
周りの色の違う部分を同じになるよう、塗りつぶしています。
持つ手の指の陰を消しています。
明るさ、コントラストを調整しています。
シャープネスをかけ、発生したノイズを「ぼかし」で手で消しています。
実は、タングステンコイルの細い支柱は手描きです。角度調整して真っ直ぐにしたら、色とりどりの線になってしまったので。


必要部分だけをトリミングです。
大幅な色修正と明るさ、コントラストを調整しています。
シャープネスをかけ、大量に発生したノイズを「ぼかし」で手で消しています。


まずは、必要部分だけをトリミングです。
いくらかの色修正と、かなりの明るさ、コントラストを調整しています。白はピークに持って行っています。
缶の周囲に白(R255,G255,B255)を流し込んでいます。
この写真は、もとのデジカメ写真とは相当な違いがあります。


まず、1,813×1,290画素の巨大な銀塩写真のスキャン画像を、縦480画素に縮小し、横が640画素になるようトリミングです。
「まいぺーじ」制限の25KBに収めるため、320×320画素にトリミングしています。
背景に、庭で子供達が遊ぶおもちゃがたくさん写っていますので、それをクローンブラシ(Photo Shop では「コピースタンプ」)で消しています。
この写真は、輝度やコントラストはいじっていません。シャープネスもかけずです。


1回くらいは、「消しワザ」も披露しましょう。
切り抜きたい部分にこれだけ各種の色が交錯していると、塗りつぶし(色の流し込み)ツール一発では無理です。
なので、切り抜きたい部分の輪郭に沿って、手加工でチマチマと白線で輪郭を作っていきます。少しくらいは白の輪郭が途切れててもいいので、全体の輪郭を造ります。
画像をズンと拡大して、作った輪郭の切れているところを白で塗りつぶします。
塗りつぶし(色の流し込み)ツールで、消したい部分に白を流し込んでいきます。今回のように、数多くの色があると、何回も色を流し込まないといけませんが、それをサボるために「許容誤差」を大きくすると、思わぬところまで白く塗りつぶされて驚くことになります。
塗りつぶし(色の流し込み)ツールで消えなかった部分を、手作業で白く塗りつぶしていきます。
左肩や両腕部分のように、文字がかかって絵が消えてしまっている部分は、各種の秘技を使って修復します。「秘技」は、どのツールをどのように使用するかで、完成度に違いが出ます。
白く塗った部分を「透過」にしたければ、その指定をします。
実はこのイラスト、某社にユーザ登録すればダウンロード可能なことが判明したので、「編集例6」に新聞折込チラシの別イラストを使った実技を詳述します。


今度はちょっと違った「消しワザ」、だけど有効なワザを披露しましょう。
せっかくのサクラの写真でも、電線がたくさん写っていたのでは、興醒めしてしまいます。
なので、クローンブラシ(Photo Shop では「コピースタンプ」)を使って、電線を消してしまいます。
電線は、たいてい、空に浮かんでいるので、周囲の空の部分をコピーしながら、電線の上に貼り付けていきます。
空でなく、サクラの葉や花にかぶさっている電線は、周囲を探して、似た模様の部分をクローンブラシで塗ります。
このように、曇天のばあいには、空の色が一様でやりやすいのですが、複雑な形状の雲がかかっていたりしたら、少しずつ消していくしかないでしょう。
この写真では、ついでに赤い自動車と、赤いポスト、緑色の標識も消してあります。見るのにジャマですから。
やろうと思えば、電線の数を増やすことも可能ですが、あまり利用機会は無いでしょう。
この上側の写真、わずかに電線の陰が残っていますね。観察力の鋭い人にはバレてしまうな。


今度はかなり難しい「消しワザ」の紹介です。
のっぺらぼうの空に電線が通っているのを消すのは簡単です。
ところが、この写真のように枯れ草が積み重なった上に太い枯れ草の茎(?)が乗っているのをどうやって消すか?
これも、クローンブラシ(Photo Shop では「コピースタンプ」)を使って、ジャマ物を消してしまいます。
やはり、周囲を探して、似た模様の部分をクローンブラシで塗る基本は同じです。
周囲の模様が複雑な形状なので、大きくズバッと消すのは無理です。ブラシの大きさを変えながら、少しずつ消していくしかないでしょう。
場合によっては、一部をコピーして別の画像とし、角度を変えたり上下左右を入れ換えて消した空間を埋める画像を造ります。
極めて地道な作業の連続で、忍耐力の試験の様相を呈してきます。
5月16日の日記に使用した、エアコンの写真の修整をご覧に入れます。こんな手間が必要なのか!と思うでしょう。
(0) 元写真がこれで、640×480画素、エアコンのスリットにモアレの目立たない限界画素数です。

(1) これを単純に、いつも日記に使用するサイズである400×300画素に縮小すると、こんなふうに、エアコンのスリットにひどいモアレが発生します。

(2) どうしようかと、10秒くらい考えて、オリジナル写真のスリットを一部だけコピーして、縮小した写真のエアコンスリット部に貼りつけました。

(3) ちょっとオカシイですけど、まぁ、許容範囲内でしょう。モアレが出ているままよりは、よっぽどマシです。
なお、640×480 → 560×420 → 480×360 → 400×300、と4段の縮小をすれば、モアレは目立たないのですが、弊害も大きいです。
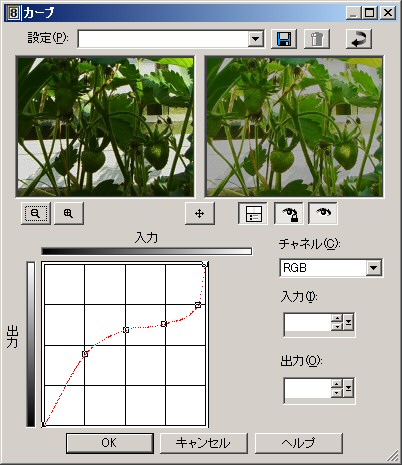
5月21日の日記に使用した、イチゴの写真の修整をご覧に入れます。オリジナル写真はこんなに酷かったのか!と思うでしょう。
(0) 元写真がこれで、640×480画素、脇のネギ、葉っぱの一部、奥の家の壁くらいしかよく見えません。

(1) これを単純に、いつも日記に使用するサイズである400×300画素にトリミングすると、こんなふうに、黒っぽく、写っている物がよくわかりません。

(2) これを直すには、写真の各部輝度を非線形に変化させることです。具体的には、下記の「【画像編集のコツ】No.1」を応用します。

(3) 本来は、明るいところをもっと直線的になるように(オリジナル同様に)直すべきなのですが、ここでは更に明るくして、わざと「白」を飛ばしてしまっています。
こうすることで、「イチゴの状態を示す写真」としては不要な、隣家の壁の情報等を削除し、JPEG保存したときのファイルサイズを小さくしています。

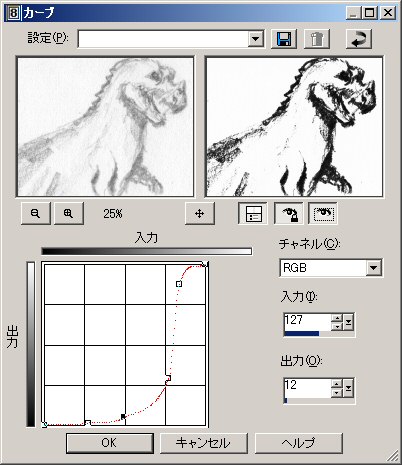
No.01. [色付き紙上の薄い鉛筆描きデッサンを見やすくする]
この問題の解決には、コントラストと輝度を調節するしかありません。
画像編集ソフトウェアはいくつもありますが、この機能が無いのでは、使い物にはなりません。
今回、主に使用しているPaintShopPro8.2では、この二つに関連した機能がいくつも用意されていて、その時その時で使いやすいものを選べるのが便利です。
たとえば、「その他展示場」に貼った恐竜の絵について。
元々は、黄ばんだデッサン用紙にかなり薄く鉛筆で描いたものです。
これを見やすくするのには、この機能を使用するのが一番、効果的でした。

左窓内がオリジナル画像で、右側がこの機能を使用した時のプレビュー。
グラフを見ると、デジタル回路で使用するバッファアンプそっくり。
そう、輝度の閾値(白と黒の判断基準輝度)をどこにするかで、見栄えが相当に違います。この機能を使いこなせないと、画像編集は行き詰るでしょう。
No.02. [全体に暗い写真を見やすくする]
このためには、「輝度(ブライトネス)」と「コントラスト」を調整するのが簡単です。
輝度だけを上げると、全体に白っぽくなり、暗い部分が灰色になってしまいます。
そのため、暗い部分が暗い方向に変化するように、「コントラスト」も調整します。

まずは「輝度」を上げて、それから「コントラスト」をいじるのがやりやすいでしょう。
慣れないうちは、いっぺんに大幅には上げずに少しずつ調整する方がやりやすいと思います。
しかしながら、1単位や2単位上げ下げしたところで、ほとんど変化はわからないので、「10」くらいで上げ下げしてみるのがよいでしょう。
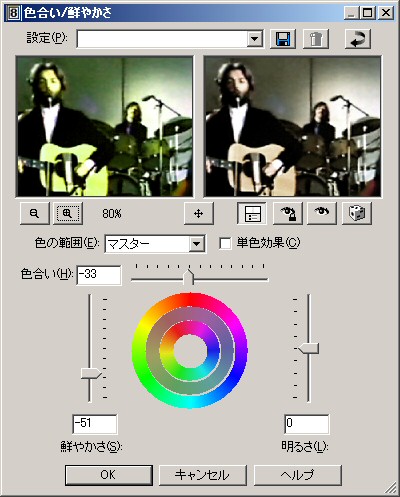
No.03. [全体に黄色っぽい写真を見やすくする]
古い映像を使用したDVD画面をキャプチャしたりすると、全体に絵が黄色っぽいことがあります。
よくあるのが、古いビデオデッキで録画したテープを再生したばあいなどです。
実は緑方向に色相がズレているのですが、見た目には黄色く映ります。
これを直すには、「色相(色合いHUE)」の値を調節します。
映像によっては、数値を大幅に動かさねばならないので、操作していて驚くことがあります。

更に多くのばあい、同時に色が濃過ぎるので、「鮮やかさ」を下げた方が良いのですが、パソコンのLCDで見るなら、少し濃いめの方がキレイに見えます。
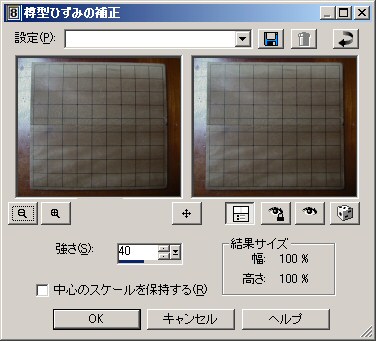
No.04. [レンズ歪が出ている写真を見やすくする]
対象物の近くで撮影したり、レンズの小さなカメラで撮影したりすると、正方形であるべきタテヨコが歪むのを経験します。
これを直すには、「レンズ補正」機能を使うと便利です。
この歪みを手作業で直していると、ものすごい労力が必要なので、ありがたい機能です。

このサンプル(将棋盤)のように、升目が描いてあれば正常な状態がわかりやすいのですが、普通の写真はそうではないので、どこまで補正すればよいか、見切る能力が必要となります。
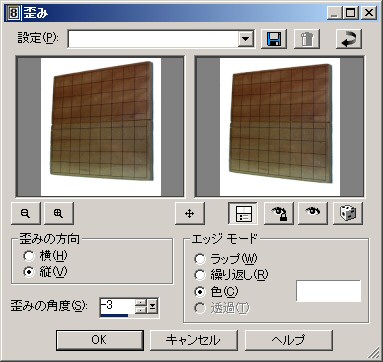
No.05. [非正面から撮った写真を見やすくする]
撮影対象物の真正面から撮影できないことは、よくあることです。
そんなとき、デジタルカメラなら、とりあえず撮影しておき、後は画像編集でかなりのところまでごまかせるのです。
(1) まず、上下で左右の高さが異なる位置を補正します。

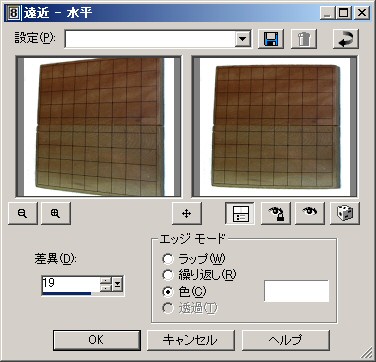
(2) これができたら、「遠近法」で真横から見たように補正します。この後、「樽型歪みの補正」をかけてできあがりです。

【編集例1】
ここまでの「コツ」を駆使してどこまでのことができるものか、加工例を出しておきます。


ここまでやれば、この画像をプリンタブルDVD-Rに印刷することが可能でしょう。
中心部φ23〜24mmは印刷されないので、画像は不要です。
【編集例2】
もいっちょ、今までで一番時間を要した例も出しておきます。
(0) まず、元のスキャンした画像がこれです(説明用に縮小済。黒枠内がスキャン画像)

↓
直線部はブラシを使うよりも「ペン」で輪郭に直線を引いてしまった方がラクでしょう。
(2) 輪郭が白で縁取りできたら、残った部分を白で塗りつぶすか、大きく切り取ります。邪魔な漫画は消します。
その場所に最適なツールの選択が省力化に役立ちます。

↓
クローンブラシの活用が便利です。ただし、全く同じ模様が連続すると、不自然です。
(4) 漫画で隠れていた左袖の下側に、袖を描き足します。
(5) 同様に、右手〜右袖部にも、右手と右袖を描き足します。

↓
簡単にでっち上げるには、左袖をコピーして反転し、角度を10度くらい傾けてから右腕の上に重ねます。

↓
(8) こういう複雑で技量抜群な絵に加筆するには、マウスでは非力で、ペンタブレットの使用をお勧めします。
(そういう自分は、変な意地でマウスを使ったくせに・・・。ふはははは。)

【編集例3】
オマケ。新聞紙のカラー印刷写真から画質を良くした例です。
(0) まず、元のスキャンした画像がこれです(説明用に縮小済)
色度は汚い、彩度は低い、画素はメチャ粗い、と三重苦! 何とかせねば。


実物大部分
↓
直線部はブラシを使うよりも「ペン」で輪郭に直線を引いてしまった方がラクなのも同じ。
(2) 輪郭が白で縁取りできたら、残った部分を白で塗りつぶすか、大きく切り取ります。
その場所に最適なツールの選択が省力化に役立ちます。

↓
クローンブラシの活用が便利です。上腕部と肘から下は明るさが違うので、留意します。

↓
ただし、不透明度をどこでも100%でぼかしてしまうと、人間の皮膚で無い感じになります。
7〜15%くらいの間で、少し艶消しに見えるようにします。顔、首、四肢など、部分によって使い分けます。
この例では、眼の周りがどうしようもありませんので、後で手描きする必要があります。


実物大部分
↓

↓
彩度を変えると工程(5)で決めた値も不適切に見えることがあるので、前工程との周回作業になりがちです。

(7) この後でシャープネス機能を使って良い結果が得られるかどうかは、場合(画像)によります。
【編集例4】
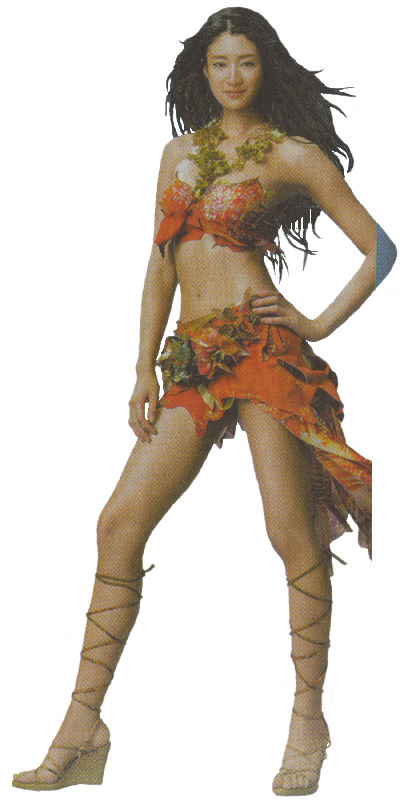
日記にクルマの塗色を好き放題に変更する方法を書いたら、某常連さんから、このページにも掲載して欲しい、という要請があり、こちらもお調子乗りなので、加筆訂正をして追加しました。
素材としては、手近にあったこのクルマ(VOXY)画像にしました(これが失敗だったことが、後でわかるのだが・・・)。

これ1台から、いろんなカラーリングのクルマを作り出します。
クルマ会社のウェブサイトに行けば、市販車のカラーリング画像は全部揃っていますが、街中で見かける色ではつまらないので。
(1)まず、車体下の影が邪魔なので、これを削除します。

(2)さて、たとえば、クルマの塗色としては数少ない金色にするには、画像編集ソフトウェアの色相を変化させる機能を使います。
単純に全体の色を変えると、タイヤ、ガラス、ウィンカー等が、あり得ない色に変わってしまいます。
なので、色が変わっては困る部分をオリジナル画像からコピーし、作業場に保存しておきます。
Paint Shop Pro 9 では、複数の部分をコピーして、それを1枚の画像として保存できるので、この機能が便利です。

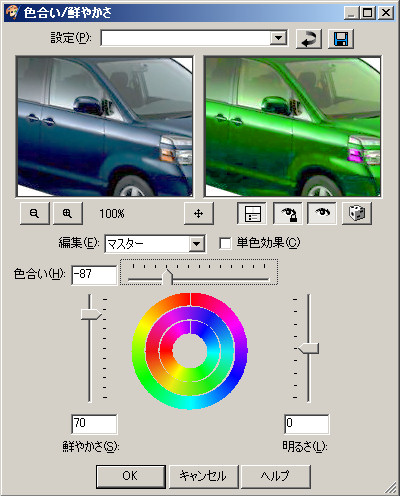
(3)「色合い/鮮やかさの」調整機能を利用して、青から黄色方向に色相をシフトすれば(0→−160)、紺メタリックが金色に見えてきます。

ところが、ウィンカーの色が青になってしまっているし、ガラスの色もブラウンスモークに変化!

このままではマズイので、今度は、コピーしておいた、色の変わっては困る部分を嵌め込みます。

じつは、こういう大差の無い色に変えることは簡単です。
ですが、蛍光黄緑とかのとんでもない色にしようとすると、結構、大変な作業になります。
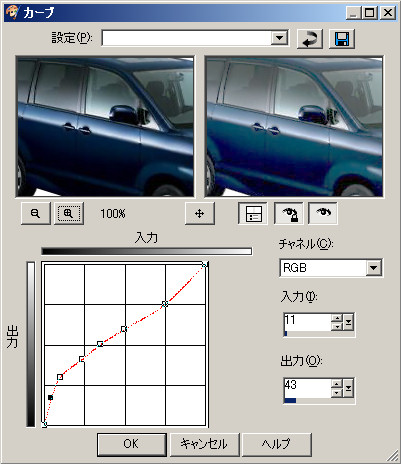
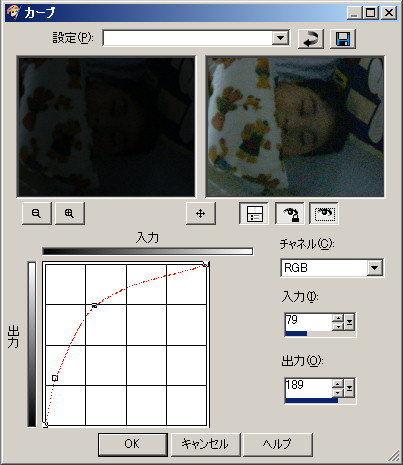
(4)まず、「明るさとコントラスト」の「カーブ」機能で黒に近い色の部分をできるだけ減らします。そうしないと、黒はいくら変化させても黒のままで、その後の作業がやりづらいからです。
ただし、余りにも不自然にはならないよう、ある程度以上の輝度がある部分はそのままにします(下図の曲線の曲がり具合を参照)。


(5)本格的にボディカラーを大幅変更します。
色を変える機能は各種が準備されているので、自分の好みの機能を使用すればよいでしょう。ここでは「色合い/鮮やかさ」の調整を使用しています。


(6)これだけ輝度が変わると、隠れていたJPEG歪みや色ムラなどが目立ちますので、「ぼかし」機能を使って平均化し、ごまかします。
それでも不自然な部分は、「黒」と「明るい車体色」を薄くブラシで塗って、更にごまかします。境界線が消えてしまったら、描き足します。
このあたり、多少の絵心が必要かもしれません。

(7)さて、コピーしておいた全ての部品をオリジナルの位置に嵌め込んで、境界線をぼかすと、こんな感じになります。

(8)少々の色違いや白飛びが残っているので、手作業で塗ってごまかします。

(9)いじり回しているうちに、画像がボケてきてしまったので、奥の手シャープネスをかけます。これで発生するノイズは、やはりぼかしで消します。

(10)お調子乗りの本領発揮!(失敗作含む。橙色と黄色は出来栄え悪い)








「別館:ギター作ろう!」ページの最初の方に、7色のギターが並んでいますが、じつは、こうやって作ったものです。

【編集例5】
以前にこの問題の相談を受けたことがあったのを思い出しました。よくある失敗写真です。
それを修正するちょっとした小技を紹介します。輝度曲線の変化です。
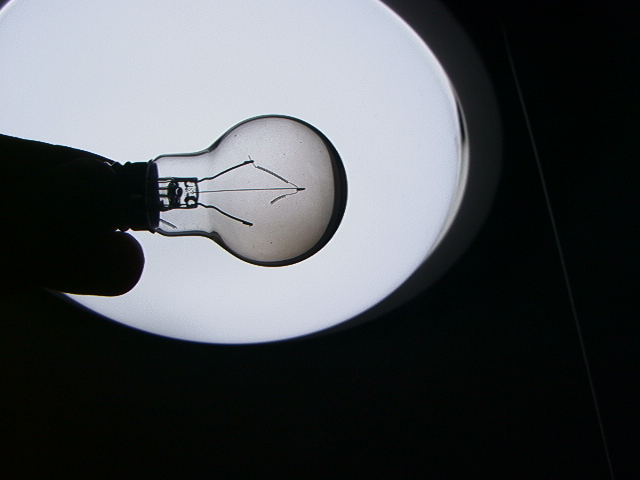
(1)モトはこういう写真でした。

(2)これでは何が写っているのか、さっぱりわからないので、輝度曲線をこのように変えてみます。
暗いところ(つまり、R、G、G、の各値が0に近い小さい値のところ)の値を何倍にも増幅する曲線です。

(3)こうすると、何が写っているかはわかるけれども、代償としてノイズが大量に発生します。
この大量のノイズはぼかし機能を使って、手動で消します。
すると、真っ黒けの写真が、ここまでにはできます。

【編集例6】
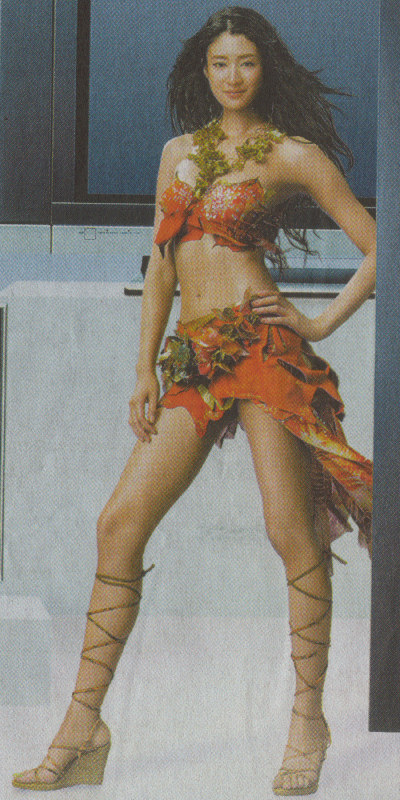
印刷物をスキャンした画像から、邪魔な文字や絵を上手に削除する秘法を公開します。
ただし、これはzx900の編み出した手法であって、よい良い方法をご存知の方は掲示板でお知らせください。
(1) さて、スキャンしたのはこういう画像↓でした(角度補正済み)。

パチンコ屋のチラシなので、イラストのマリンちゃんはキレイなのに、見苦しい広告文字が被さり、変な絵がいっぱい!
(2) これらの邪魔物を全て消してしまい、マリンちゃんだけにしようというのです。
(3)まずは、マリンちゃんの周りの絵を消します。zx900は、スキャン画像の大きさに応じて種々の太さの白線をマリンちゃんの輪郭に沿って引いています。
これは、マリンちゃんのイラストが、直線基調でできている、という特徴を活かしています。そうでなければ、ベジェ曲線を引いたりの工夫が必要です。
なお、白線の太さが3以上のばあい、アンチエイリアスはonにしておいた方が良い結果を生むことが多いようです。

(4)相当な時間と忍耐を要する努力の結果(笑)、マリンちゃんの輪郭を全て白線で囲ったら、不要部分を切り取りや塗りつぶし、ペイントブラシ等、その場に応じた最適なツールで白く塗ります。
(5) 周りがキレイになったら、今度は難関のイラストに被さった文字を消します。初めての人は、これを見ただけで諦めるかもしれませんが、多くのばあい、アタマを使えば何とかなります。
と抽象的に言うだけでは、余りにも不親切なので、いくつかの技をご覧にいれます。
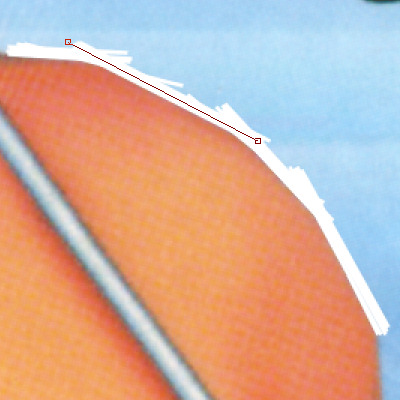
まずは、存在している部分をコピーして、文字で見えなくなっている輪郭部分に被せてしまう方法。

↑このように、輪郭部部として使える部分を見つけたらコピーし、「別の画像」として貼り付けます。「別の画像」とするのは、コピーした部分を自由な角度で回転させるためです。

↑このように、本来の輪郭線を再生するため、コピーして別の画像とした「部品」を、角度を見繕って変え、自然な輪郭線を構成するように貼り付けていきます。
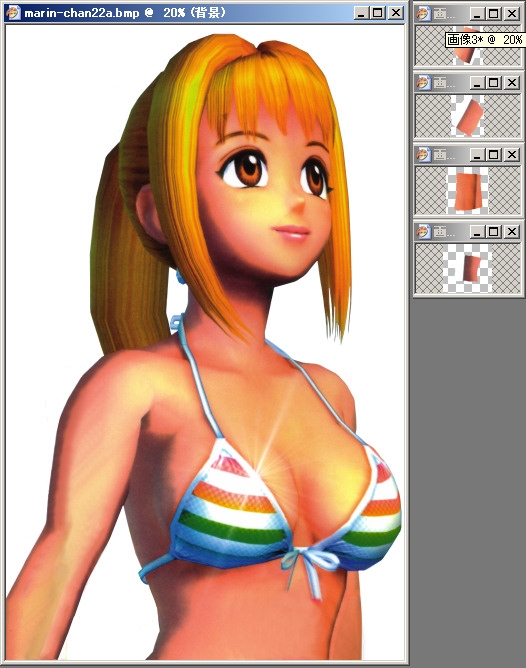
このスクリーンショットでは、イラストの右側に4つある、小さな画像がコピーした部分画像です。
小さな部分画像の角度をチマチマと変えて、何回も元イラストに貼り付けては確認し、また角度を変えて挑戦する、まるで忍耐力の訓練のようですが、ここでの手抜きはダメです。
なお、こういう作業に慣れていないばあい、部分画像の貼り付け前に、仮想輪郭線を肌色の線で描いておくと、角度を変えた部分画像の貼り付けがやりやすくなります。
(6) 涙が出るほどの苦労をして、何とかかんとか、輪郭線を作ったら、部分画像の繋ぎ目をクローンブラシとぼかしを使って、自然に見えるようにします。
このとき、クローンブラシの「不透明度」が100%ではうまくいかないので、20%前後で試してみてください。
(7) 最後の難関、イラストに被さった文字を消します。
これまたクローンブラシの「不透明度」を30%前後にして、また、「サイズ」もそのイラストの大きさに合わせてできるだけ大きくする方がキレイにできるようです。

(8) さぁ、最終工程です。スキャンすると、ゴミなどで白いノイズが画像に入ってしまうことが多いので、これはクローンブラシで消してしまいます。
モアレが目立つような部分は、ぼかしやクローンブラシで見えなくします。
んで、できあがりは、こんな感じ↓になります(マリンちゃんの水色のリボンも、うっかり消してしまいました)。

ちなみに、どういうワケか、2007年1月1日現在、このイラストはダウンロードできませんので、作業する価値があります(笑)。
【編集例7】
新聞折込されたパチンコ屋のチラシから、しゃれた年賀カードを作ってしまう方法を紹介します。
(1) まずは、パチンコ屋のチラシをスキャンします。上手なスキャンのコツは、「参考1」にあります。
目分量でスキャンすると、こう↓なります。

(2) ただし、このままでは、次の問題があります。
☆:2人が重なっている。
☆:マリンちゃんだけが右に25度傾斜している
☆:どちらも、右袖がほとんど隠れている(泣)
☆:2つの扇にパチンコ屋の店名が入っている
(3) そこで、まずは必要最小限の面積にトリミングします。

(4) それから、2人を切り分けます。
 .
.
(5) 例によって、必要な画像の周りを白線で切れ目無く、全く被さることも無く、根気良く切り抜き作業をおこないます。

(6) 周囲の白塗りは、直線、塗りつぶし、ブラシ、切り取り、使いやすいお好きな機能をお使いください。
液晶画面だと、真白(R=255, G=255, B=255)に近い色の消し残しを見逃すことがあります。これは、この画像を再利用する時にやっかいな問題を起こしてくれるので、画面を上から覗き込むようにして消し残しを探します。視野角による色の非直線性があるからです。
なお、液晶の種類によっては、下、あるいは横から覗く方が見つけやすいものもあります。

(7) そして、このページにある秘法を使って、元のイラストを再現します。
なお、秘法等使わなくても、絵心のある人なら、想像して描いてしまえば良いのです。この秘法は、あくまで機械的に作業する人のために書いています。

(8)マリンちゃんは25度回転させて正立姿勢にし、トリミングします。

(9) 余計な背景を削除します。それから、不足部分を描き足します。
 .
.
(10) 2つの画像とも、ノイズを除去したら、ぼかしやシャープネス等を駆使して、見た目にキレイに見えるように加工します。
その後はご自由にどうぞ。
…では、余りにも不親切なので、もう少し具体的に解説してみます。
まず、カードのサイズを決めます。今回は580×362画素です。
これは、(工場出荷時のパソコンの Internet Explorer 6 のウィンドウ幅800画素)−(メニュー蘭) よりも10画素くらい余裕を取ったサイズです。縦は横を決めたら勝手に決まります。
「ワシは縦から決めることにしとるんじゃ!」という方は、お好きにどうぞ。
なので、580×362画素の台紙(正しくは「背景レイヤー」)を用意したら、2人をピッタリ、1画素もズレないように貼り付けます。ズレても修正は可能ですが、その作業が面倒なので。

(11) もっともらしく文字入れをして、できあがり(こんなにたくさん書きまくる人はいないと思うが)。
このとき、腐ってもMS(MSP)明朝なんか使ってはダメです。
それだけでせっかくのカードが事務文書に見えて、それまでのがんばりが水泡と帰すことになります。

(12) あとはまぁ、背景が何も無い、ってのも味気無いので、薄い色でも塗っておきますか。
本当は、もう一つのレイヤーを使ってキレイなグラデーションや木目や大理石パターンを付けたいのですが、もう、眼は老眼の上に疲れ眼で見えへんゎ、やりたい人、好きにやって。

これらのイラストの著作権は(株)三洋物産にあります。 パチンコ業界人、職業イラストレータ、印刷業者、職種を問わず社内報の編集者、等なら、三洋物産からIDをもらってパスワード登録すれば、同社で企画製造しているパチンコ機器のキャラクタのイラストは、無償でダウンロード可能です。
ただし、ほとんどのイラストが水着姿なので、こういった服装にするには、自分で上描きするか、ここにあるようにスキャンして画像を入手する必要があります。
【参考1】
画像編集&加工をより実行しやすくするためのアイディアを提供します。
まずは、薄い紙に両面カラー印刷された画像の片面をスキャナで読み取るばあいについて。
(1)上記のような紙の画像を、普通にスキャナで読み取ると、ウラに印刷された文字や画像が裏写りしてしまい、これを目立たなくする加工が必要で、非常に大変なことがあります。
たとえば、これ↓。

(2)それに対しては、毒をもって毒を制す、読み取る紙の上に真っ黒な紙を重ねます。
これで読み取ると、こんな感じ↓で、裏写りはありません。

(3)その代わり、全体に暗くなりますので、輝度の入出力関係を少し曲げてやります(白かった部分が灰色になってしまったのを白く戻す)
このとき、黒は黒のまま、暗い色は暗いまま、になるように微調整をします。

(4)上記のような輝度の非直線性を持たせることで、こういう↓画像になります。

(5)ここまでやったら、勢いでシャープネスもかけてしまいましょう。

ただ単にスキャンしたのとは、大幅な違いがあります。
【参考2】
これは女性陣には不評かもしれないけれども、インターネットで写真を集めることや、稀少写真本のデジタル化が趣味の男性には有効な手です。
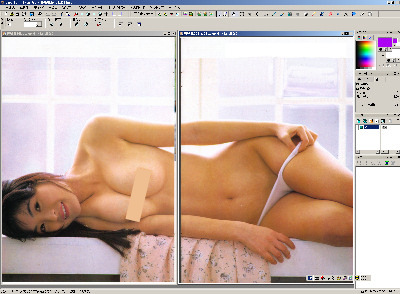
グラビア誌などで、2ページ見開きで一つの写真になっているものがありますが、それを単にスキャナにかけただけでは、本の綴じ目のところで、左右のページの縦位置が合わずに無様なデジタル化になります。
実際、インターネットでイメージ検索をすると、このように酷いもの↓が山のようにあり、驚きます。

他によくあるのが、縦位置は合わせてあるけれども、左右のページに隙間があるもの。それを肌色一色で埋めてあるのも無残です。

(1)まずは、できれば本をバラして、左右のページをスキャンします。
このとき、できるだけ垂直水平の角度がピッタリになるようにします。
スキャン画像を良く見て、垂直角度(=水平角度)がわずかでもずれていたら、角度を補正します。
Paint Shop Pro でも、Photoshopでも、0.01度単位で左右に回転ができます。面倒がらずに何回でも試行してみて、ピッタリ垂直にする努力が後工程をラクにします。

(2)次に、左右のファイルを貼り付けても余裕のある空白画面を用意します。単純に「縦は同じ、横は左右を足しただけ」の広さでは、綴じ目の空白が入らなくなります。
慣れてきたら、左右どちらかのファイルの画像を足す方向に余白を追加してもよいのですが、失敗すると泣きたくなるので、やめた方が良いでしょう。
(3)さぁ、左右のファイルを大きなキャンバスに貼り付けます。
このとき、綴じ目でピッタリ合うことは、まず無いので、左右のページを段々離して行き、ちょうど左右の切れ目の延長線上が自然な曲線になるように位置決めします。
が、これが難しいのです(笑)。が、が、この工程も失敗すると、後工程が非常にしんどくなるので、重要です。

(4)さ〜て、ここからが腕の見せ所、上手/下手がまるわかりになってしまう工程です。
綴じ目のところで空白になってしまっているのを、クローン・ブラシ(Paint Shop Pro)やコピー・スタンプ(Photoshop)で塗りつぶします。
ここでコツがあります。
この例のように、左右のページの色調が同じくらいであればよいのですが、中には左右で相当に色調の違う本もあります。そういうばあいには、クローン・ブラシの不透明度を100%にしないことです(だいたい30〜40%を目途)。
また、左右の片側から一気に塗りつぶすのではなく、左右両側から、少しずつ少しずつ、様子を見つつ、塗っていきます。

(5)ここまでやったら、一休みして、それから、拡大するなどして、不自然なところが無いか、確認します。もちろん、全体が見える倍率でも確認します。

(6)必要に応じて縮小します。70%縮小で、ほぼ、1ページの大きさになります。